Так уж сложилось на нашем рынке, что контент-менеджер – не только тот, кто управляет содержимым сайта, но еще и копирайтер, дизайнер и html-верстальщик с кучей дополнительных обязанностей. Если с техническими задачами всё более-менее понятно, то графика (баннеры, картинки по тексту и пр.) вызывает наибольшую сложность. И в данной статье мы рассмотрим, как создавать годные изображения для текстового контента, не обладая глубокими познаниями в графическом дизайне.
10 главных советов по дизайну графического контента
1. Следите за дизайн-трендами
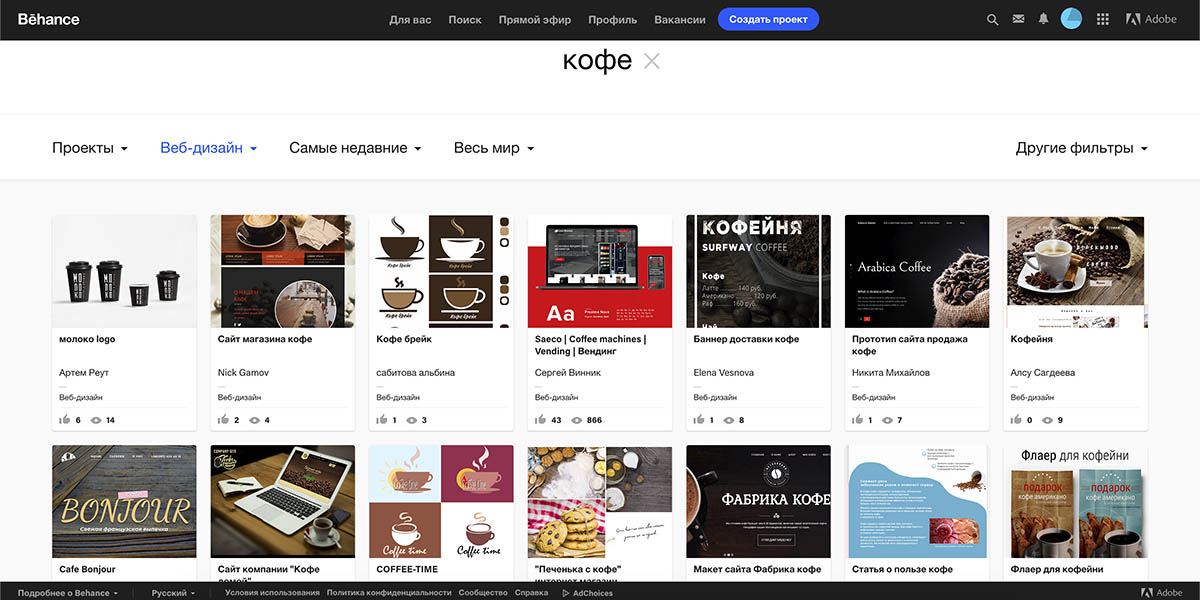
Начинайте любой проект с быстрого обзора последних трендов графики в вашем бизнесе. Это поможет понять, что сейчас популярно и придаст вдохновения работе. Если тематических ресурсов нет, то Behance, Pinterest и дизайн-стоки также подойдут.

2. Следите за конкурентами
Вслепую копировать не стоит, а вот подчерпнуть идеи можно. Просмотр таких работ скорее помогает понять, что работает, а что – нет. И, соответственно, сделать лучше или отказаться от заведомо проигрышной графики.
3. Отбросьте все лишнее
Стремитесь к тому, чтобы картинки были простыми и понятными. Не стоит разбрасывать элементы дизайна по всей странице или макету. Они отвлекают внимание и усложняют восприятие информации, которую вы пытаетесь донести.
4. Выбирайте подходящие цвета
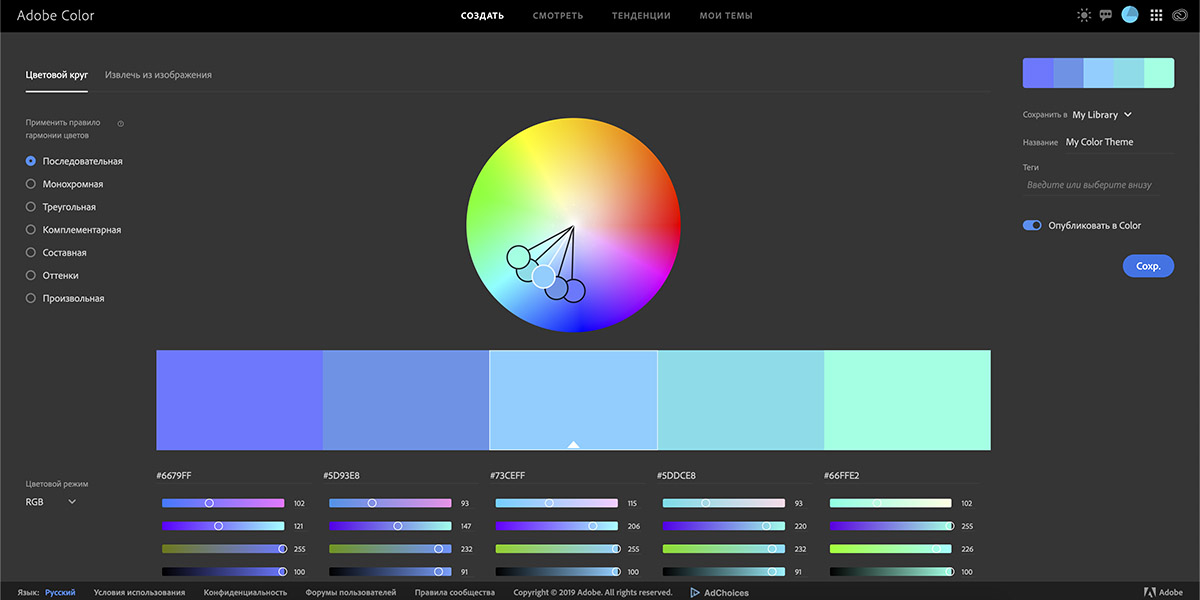
Не нужно глубоко вникать в теорию, но основы лучше знать. Стабильно работают белый, черный и корпоративные цвета. Для всего остального используйте цветовые палитры (я пользуюсь color.adobe.com и colorscheme.ru).

5. Ограничьте количество шрифтов
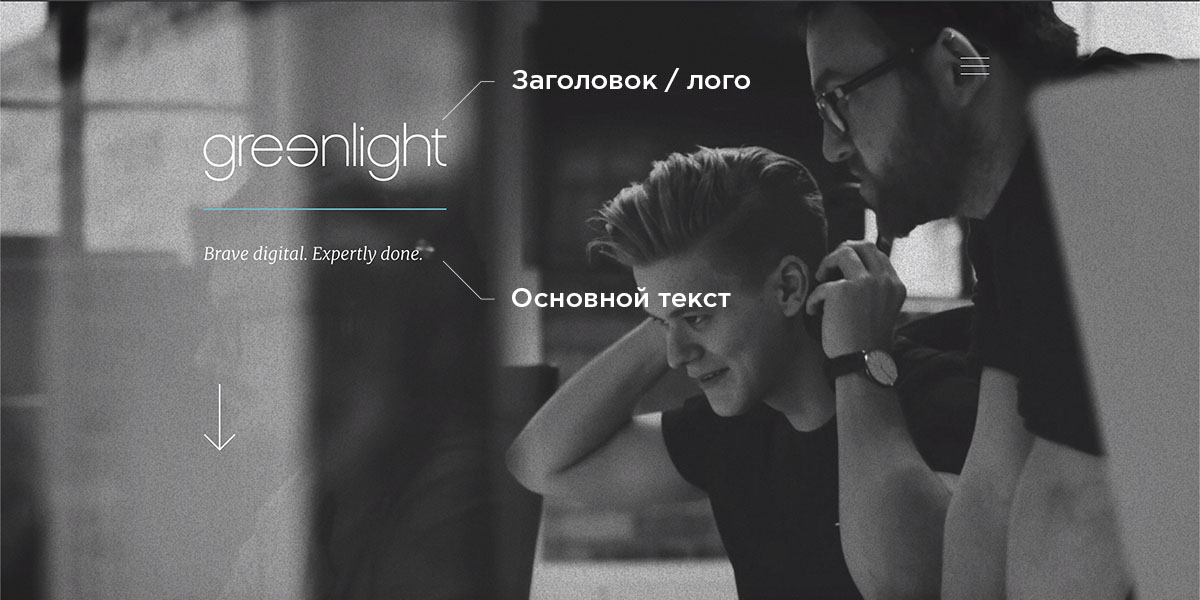
В графическом контенте без текста практически никак. И лучше не использовать более 2 шрифтов в одном проекте. Один – для заголовков, второй – для основного текста. Это, кстати, касается и разметки страниц.

6. Используйте семейства шрифтов
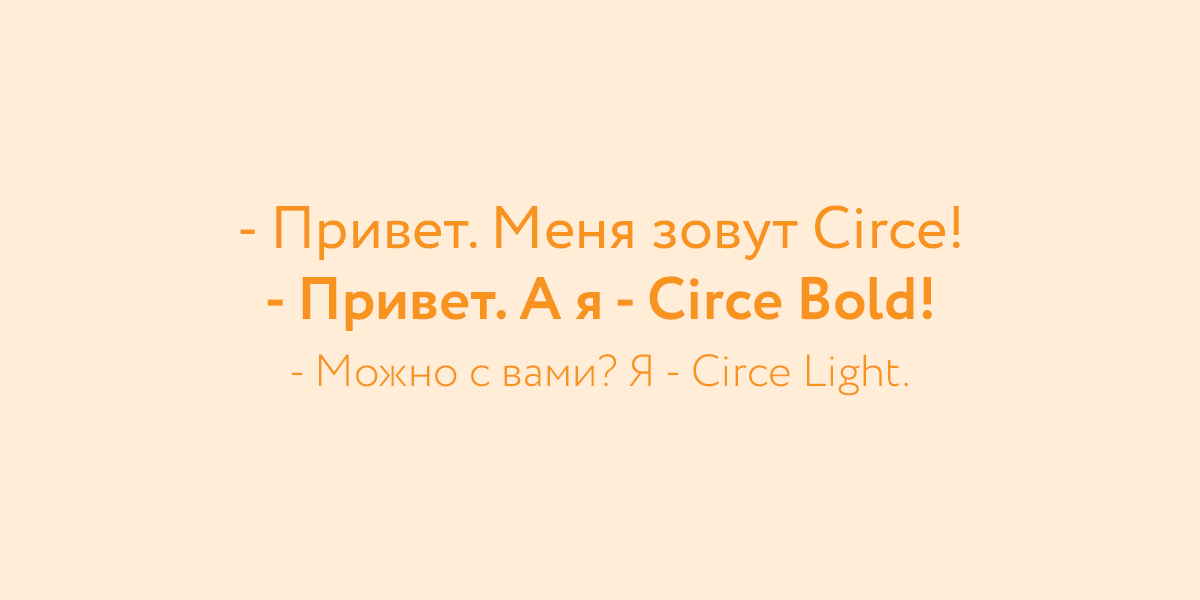
Вместо того, чтобы использовать множество шрифтов, лучше «поиграть» с различными начертаниями одного. В хорошо проработанных шрифтах вы найдете с десяток различных стилей. Не забывайте про жирный и курсивный текст, это позволяет выделить нужные элементы.

7. Создавайте читаемые и гармоничные изображения
Противоположности притягиваются, но не всегда. Если использовать уже названные цветовые палитры, то вы заметите, что для красного оттенка наиболее контрастным будет являться зеленый. Что из этого получается – видно ниже. Лучше использовать более однородные оттенки или классику (Ч/Б).

8. Экспериментируйте с размещением
То, как расположены объекты на макете – огромная часть общей презентации дизайна. Фокусируйте внимание на главном и используйте симметрию для баланса элементов. Но не стоит забывать, что асимметрия – тоже композиция и также может быть удачно использована.
9. Изменяйте размер, чтобы выделить главное
Так уж устроен человек, что обращает внимание на самые крупные элементы дизайна. Поэтому, стоит выделять самую важную информацию крупным жирным шрифтом. Это как сигнал для пользователей, на что обращать внимание в первую очередь.

10. Избегайте нагромождений
Не нужно скапливать все элементы дизайна в одной области. Лучше равномерно распределять их по всему макету. Для этого используйте направляющие и другие встроенные в редактор подсказки симметрии. Как и в остальных рекомендациях, главное – баланс.
Итоги
Мы рассмотрели 10 главных советов по дизайну контента. Если следовать им, ваша графика непременно выйдет на качественно новый уровень, а контент станет более интересным и вовлекающим. Убедитесь в этом сами. Но это лишь общие рекомендации, которые не являются обязательным руководством к действию. Более подробно об инструментах создания графического контента – в ближайшее время на страницах блога DigiVox.by.