Изображения играют важную роль в контент-маркетинге, делая любые ваши материалы более доступными, привлекательными и вовлекая читателей. Но не меньшее значение имеет оптимизация картинок, которая положительно сказывается на SEO и в конечном счете приводит новых пользователей.
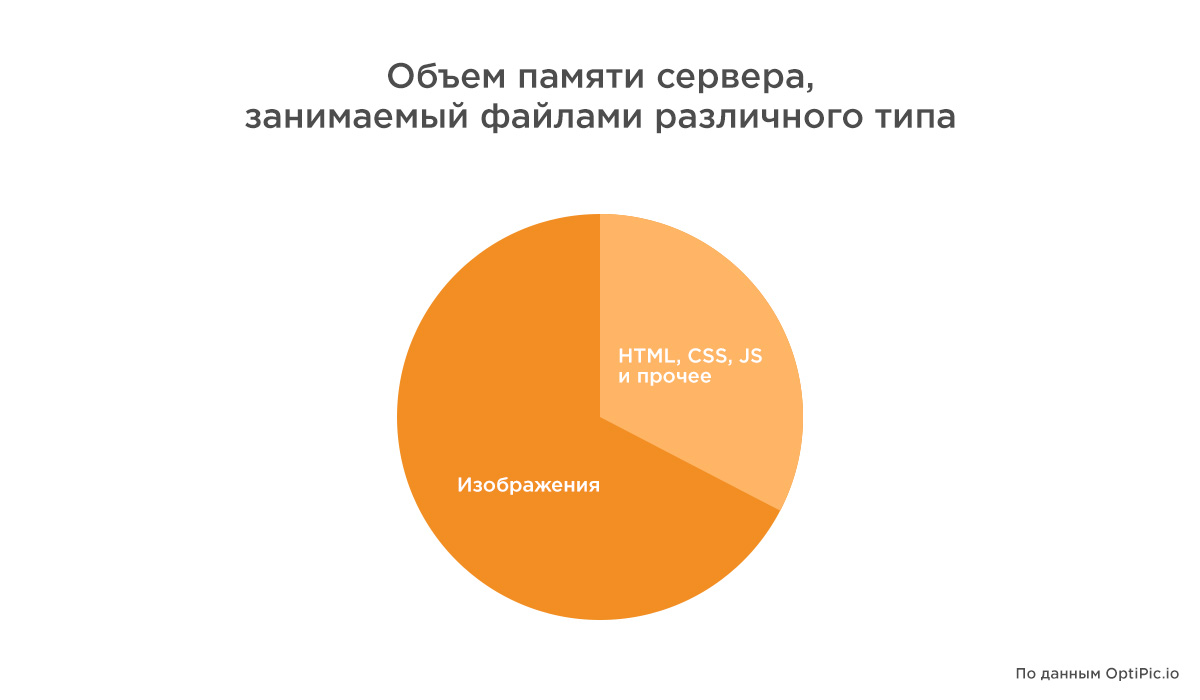
Каким образом? Во-первых, оптимизированные изображения дают поисковым роботам контекстуальную информацию. Во-вторых, увеличивают скорость загрузки сайта, что повышает позиции сайта в результатах поиска. Проверьте свой ресурс, уверен, в списке рекомендаций непременно найдутся предложения по оптимизации картинок. И это не мелкие шаги по совершенствованию сайта, а важная работа: «вес» изображений, как правило, больше, чем у всех остальных файлов вместе взятых.

Что такое оптимизация изображений?
Оптимизация картинок – процесс создания и распространения изображений в наилучшем формате, размере и разрешении с целью повышения вовлечения пользователей. Еще одно направление оптимизации – системная маркировка изображений для поисковых систем.
Проще говоря, если вы снижаете размер изображений не в ущерб их качеству, время загрузки страницы улучшается, как и взаимодействие пользователя с ней. По исследованиям Aberdeen Group, задержка загрузки страницы в 1 секунду сокращает количество конверсий на 7%, а более 40% посетителей покидают сайт при ожидании более 3 секунд.
Кроме того, оптимизированные изображения занимают меньше дискового пространства на сервере, и бэкапы сайта загружаются быстрее.
Теперь, к самой оптимизации.
1. Измените размер изображений
Размер изображения и размер файла – не одно и то же. Размер изображения отвечает за параметры картинки (1024 х 680 пикселей), а размер файла – за объем памяти, необходимой для его хранения на сервере (Например, 350 килобайт).
Изображения с более высоким разрешением и размером (особенно, созданные с использованием профессиональной камеры) значительно снижают время загрузки страницы. Несмотря на то, что такие картинки хорошо отображаются на печати, для веб-пространства особой разницы нет. Поэтому их лучше уменьшать, это положительно скажется и на размере файла.
До какого размера? Универсального ответа нет, главное – сохранять баланс размер/качество. Не станете же вы уменьшать картинку в ущерб читаемости, только ради того, чтобы вписаться в заданный лимит. Но, из практики, могу сказать, что практически любое изображение будет достаточно отчетливым при размере файла ≈150 кб и размере изображения до 1200 px по большей стороне.
2. Выбирайте правильный формат
Наиболее популярные — PNG, JPEG и GIF. Каждый имеет свои преимущества и недостатки несмотря на то, что множество веб-дизайнеров склонно использовать PNG.

Я бы рекомендовал использовать JPEG для изображений с большим количеством цветов (фотографии, скриншоты), а PNG – для более простых изображений, требующих четкости.
Вот вам шпаргалка:

В последние годы появился ряд новых форматов, как JPEG XR и WebP. Их размер еще меньше, но они поддерживаются не всеми браузерами и индексируются не всеми поисковиками. Сталкивался с ними на крупных eCommerce площадках, где архив изображений насчитывает десятки тысяч файлов, а поисковое продвижение по картинкам не так важно. Поэтому, особо не заостряю внимание, но и не исключаю, что ситуация очень скоро изменится.
3. Экспериментируйте со степенью сжатия
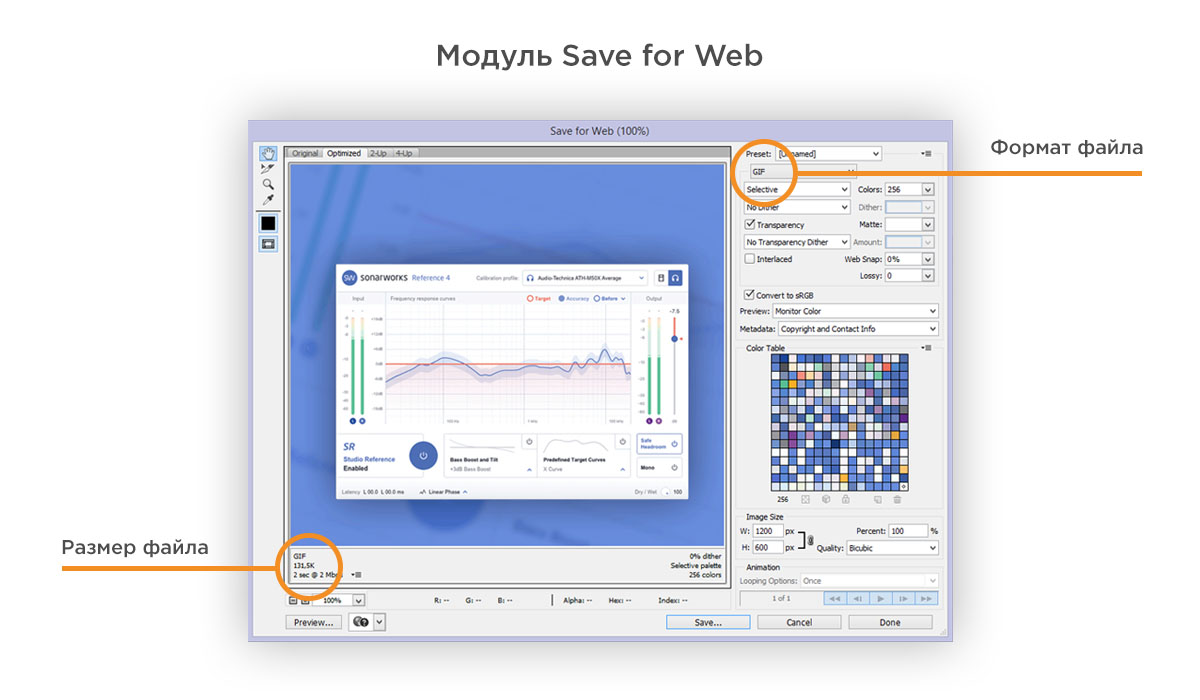
В идеальном варианте, стоит попробовать сохранить файлы в разных форматах и с разной степенью сжатия, чтобы определить, какой вариант лучше. На практике, такая возможность есть не всегда. Но многие графические редакторы предусматривают модули экспорта, в которых сразу можно увидеть, как будет выглядеть изображение и какой будет размер файла. В Photoshop – это «Save for Web».

Если вы не пользуетесь Photoshop, есть масса облачных сервисов и CMS-плагинов для оптимизации размеров файлов изображений. Лично я предпочитаю TinyPNG и TinyJPG несмотря на то, что некоторые ругают их за потерю качества.
3.1 Тестируйте
Как узнать, что скорость загрузки страницы улучшилась после оптимизации изображений? Например, использовать сервис PageSpeed Insights от Google. Кстати, если контент сайта обновляется достаточно часто, хорошо бы проверять скорость на регулярной основе.
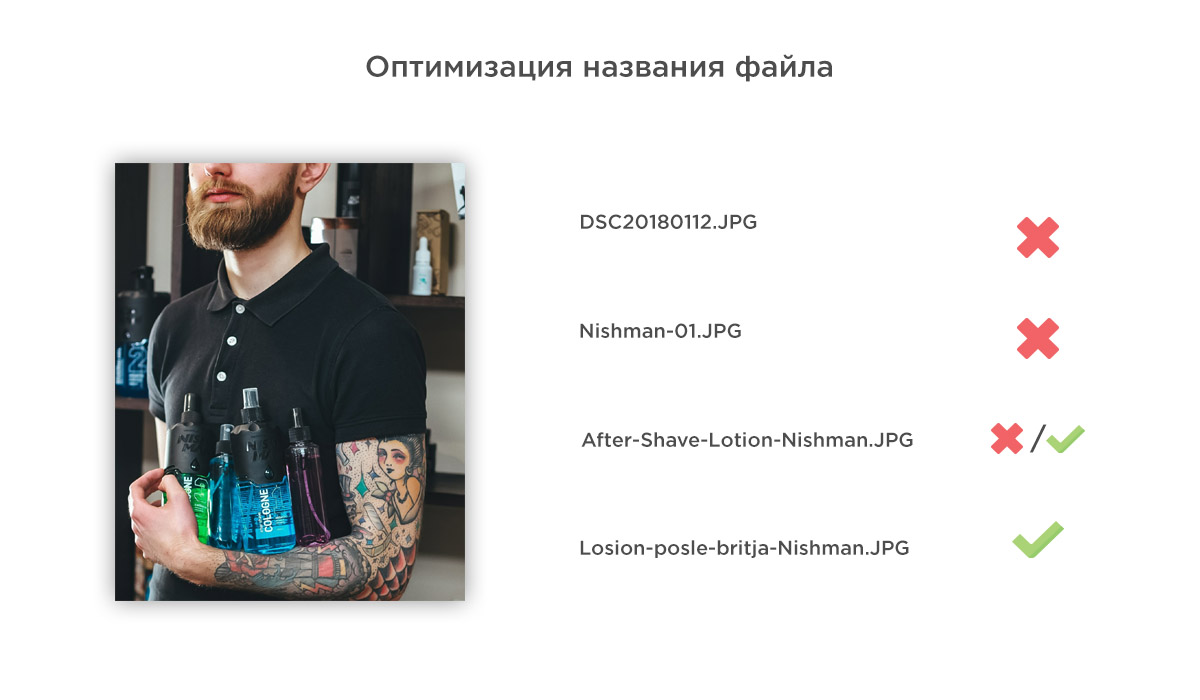
4. Оптимизируйте названия файлов
Использование правильного имени файла важно для высокого ранжирования в поиске по картинкам. Перед тем, как загружать изображения, назовите их релевантными описывающими ключевыми словами.
Вставляйте ключевые слова в начале имени файла и разделяйте их дефисами. Забудьте про нижнее подчеркивание, поисковые системы его не распознают.
В общем, названия файлов должны иметь смысл, как для пользователей, так и для поисковиков.

5. Используйте Alt-теги
Юзеры могут понять, о чем картинка, а поисковые системы – не всегда. По крайней мере, на сегодняшнем этапе развития нейросетей. Для этого и созданы Alt-теги. Кроме того, хороший Alt-тег описывает контекст и помогает слабовидящим пользователям. Даже если картинки не загружаются, поисковые работы могут прочитать Alt-текст чтобы проиндексировать страницу.
Что писать в Alt-теге? Релевантную и более детальную информацию, которая описывает изображение. При чем, набор ключевых фраз и копия названия файла – не лучший вариант. Идеального количества слов также не существует, но SEO-специалисты рекомендуют ориентироваться на 10-15.
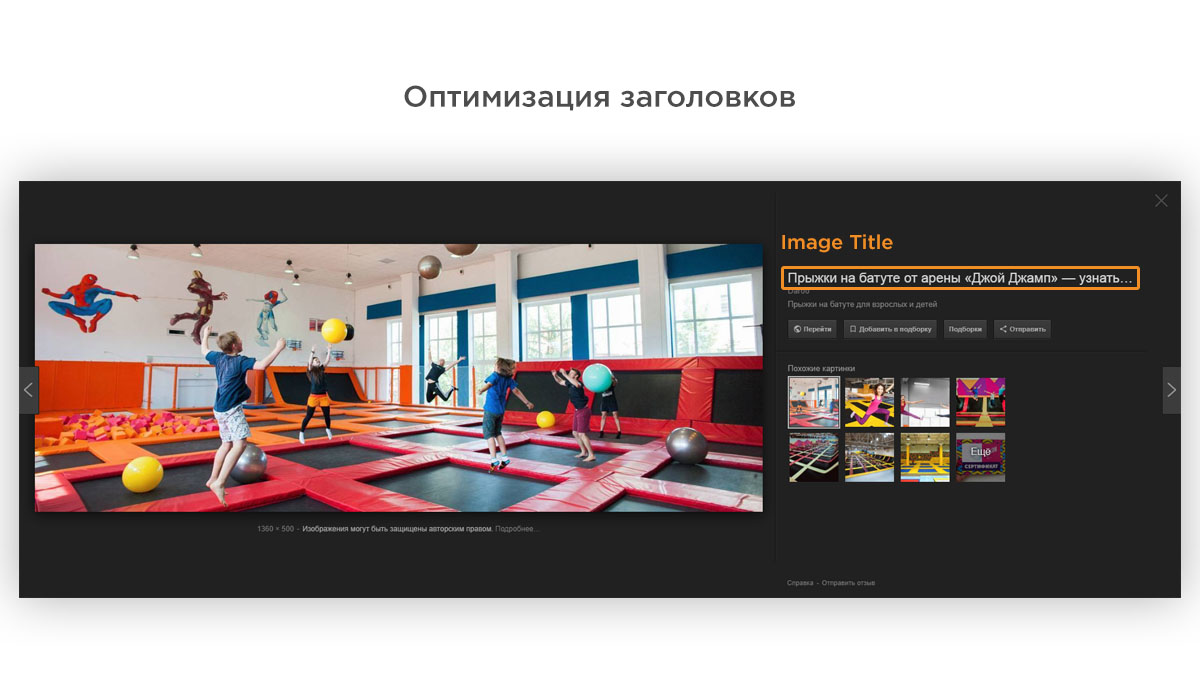
6. Оптимизируйте заголовки (Image Title)
Если вы пользуетесь WordPress, заголовок изображения подтягивается из имени файла. Поэтому, иногда его можно оставлять без изменений. В обратном случае или если имя файла не объясняет содержание картинки, используйте ключевые слова.
Заголовки изображений в меньшей степени важны для SEO, но они могут предоставить дополнительную информацию к Alt-тексту. Например, в них можно использовать призыв к действию, как «купить в Минске» или «скачать бесплатно».

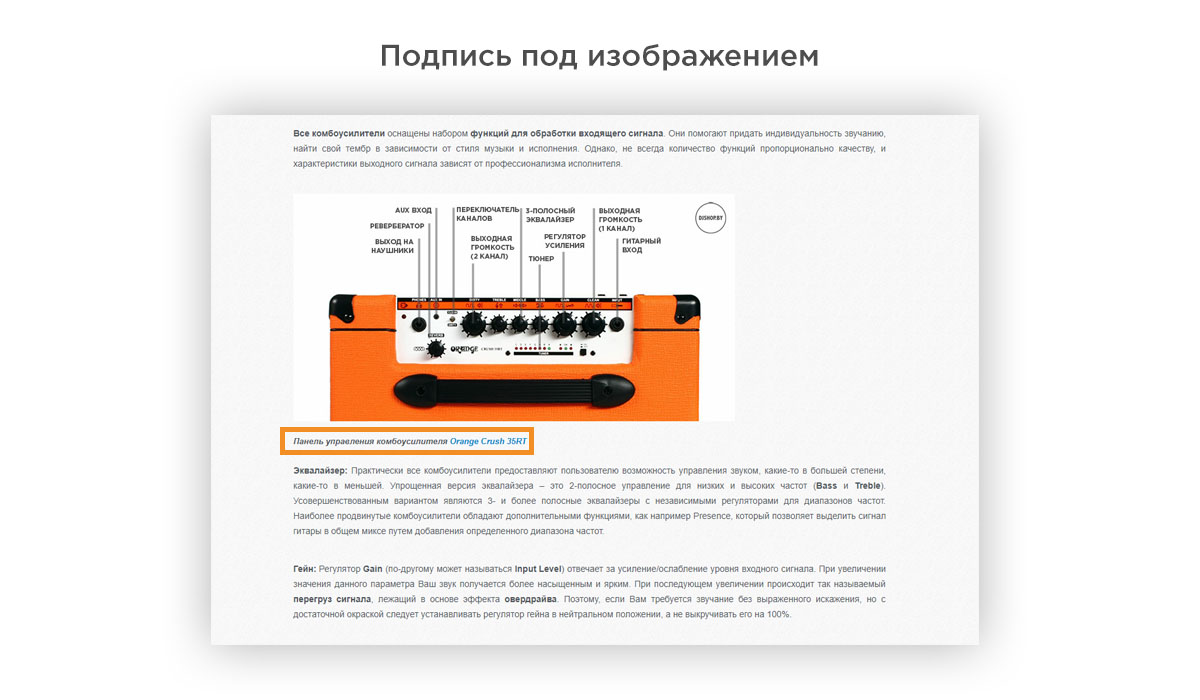
7. Используйте подписи
Подписи к картинкам (текст, размещенный непосредственно под изображением) могут и не иметь прямого влияния на SEO. Но, в отличии от названий файлов и Alt-текста, они видны пользователям, а это может улучшить их взаимодействие со страницей.

Большинство читателей обращают внимание на подписи, чтобы лучше понять контент. Без них повышается показатель отказов, что может подорвать ваш авторитет у поисковых систем.
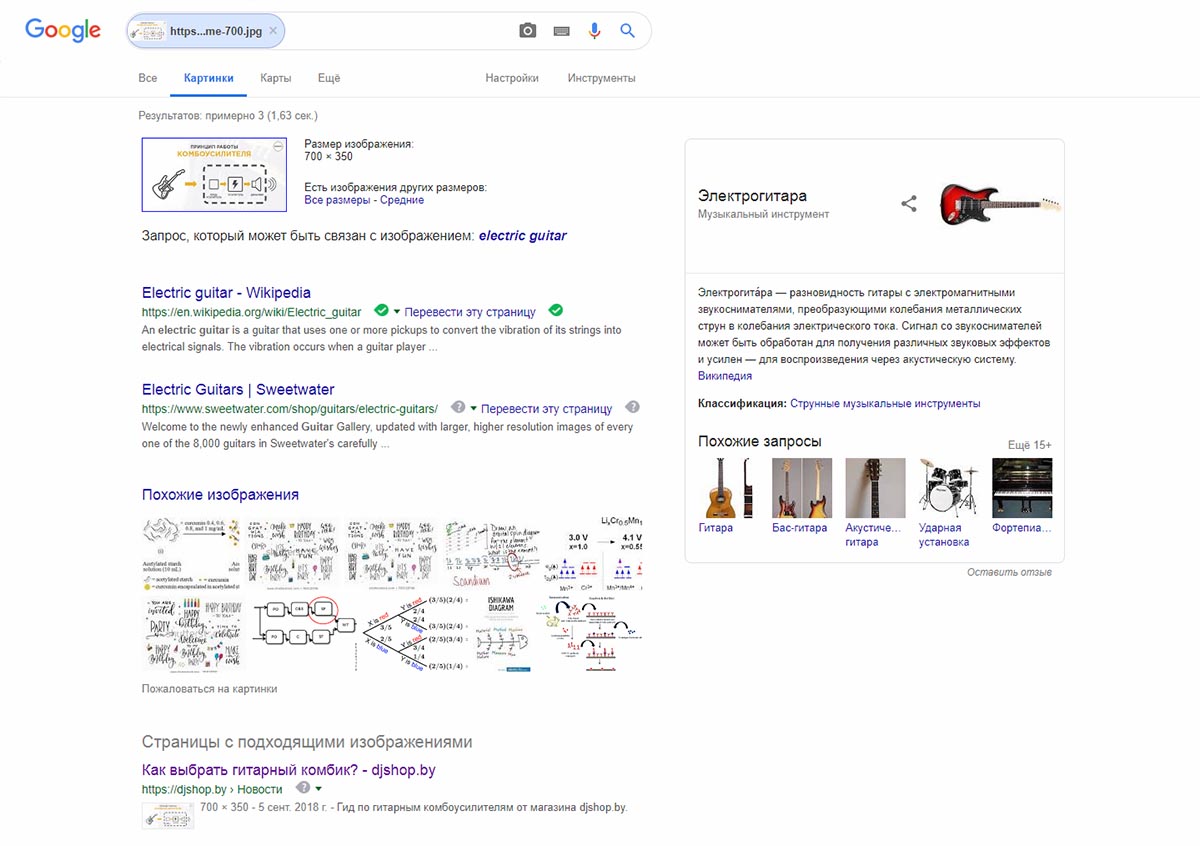
8. Используйте уникальные изображения
Использование стоковых изображений – нормальная практика. Только вряд ли они помогут вам в поисковом продвижении, если другие сайты используют те же визуалы. Здесь, как и с текстовым контентом, решает уникальность. Иначе как робот может ранжировать два одинаковых файла? Так что, лучше использовать авторские изображения, где это возможно.

Проверка уникальности изображения
9. Убедитесь, что текст дополняет изображения
Текстовый контент страницы помогает поисковой системе определить релевантность картинки. Если в тексте недостаточно информации, описывающей изображение, это может вызвать сомнение относительно их соответствия.
10. Используйте карту сайта
Согласно Google, «Sitemap – это файл, в котором можно перечислить веб-страницы сайта, чтобы рассказать Google и другим поисковым системам об организации контента». Графический контент – не исключение, поэтому, чтобы убедиться, что все изображения (фотографии, баннеры, инфографика, мемы и пр.) индексируются, стоит включить их в Sitemap.
Опять же, если вы пользуетесь WordPress, модуль Yoast SEO автоматически добавит графический контент в карту сайта.
Подводя итоги
Все перечисленные методы помогают. Им стоит следовать, чтобы привлекать больше трафика на сайт и наращивать трастовость ресурса. Но, как и с любым другим видом контента, качество графики определяется уникальностью и ценностью для пользователя. А оптимизация – лишь инструмент, которым вы теперь сможете правильно распоряжаться. 😉