Что такое UX/UI дизайн?
Под UX и UI дизайном понимают разработку простого, понятного и визуально привлекательного дизайна веб-сайтов и приложений. Если подробнее, то UX дизайн (User Experience Design) – это проектирование процесса взаимодействия пользователя с интерфейсом. То есть UX-дизайнер продумывает процесс взаимодействия человека с ресурсом. UI дизайн (User Interface Design) предусматривает разработку визуальной составляющей интерфейса. И из всех компонентов UX/UI дизайна, цвет является одним из самых важных.
Психология цвета оказывает сильное влияние на реакции и действия пользователя, а их сочетания могут создавать настроение и вызывать эмоции. Использование этих знаний помогает UX/UI дизайнерам создавать более качественные продукты и улучшать пользовательский опыт. Давайте рассмотрим ситуации, когда цвет имеет наибольшее значение.
Брендинг и дизайн-системы
Самая большая и важная роль цвета в UX/UI вытекает из системы брендинга компании. Дизайнеры используют гайдлайны в качестве референса и применяют эти цвета в приложениях или на сайте.
Цвета бренда являются основой его визуальной истории. Их сочетания, определенные бренд-стратегами, важно и нужно транслировать через любую графику, созданную компанией.
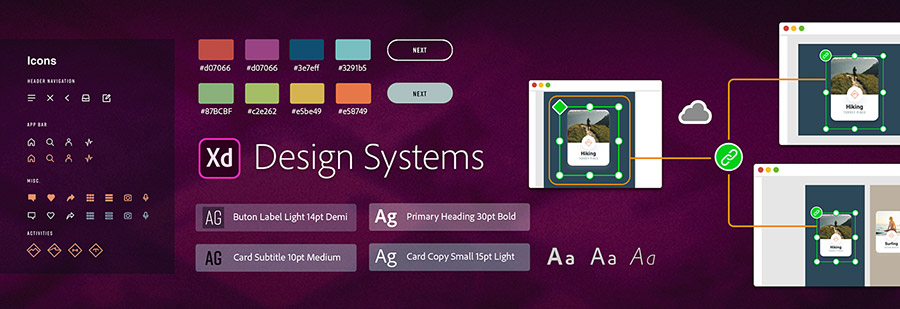
Для подбора соответствующих сочетаний, специалисты используют дизайн-системы. Такая система представляет собой платформу (онлайн-софт, часть программного интерфейса) где помимо других правил, определены основные/дополнительные цвета и как они должны использоваться. Все кнопки, линии, фоны и фигуры отображаются с использованием соответствующего цвета.

Дизайн-система в Adobe XD
Теперь давайте посмотрим на ряд особенностей, которые стоит учитывать при формировании палитры.
Цвет создает контраст
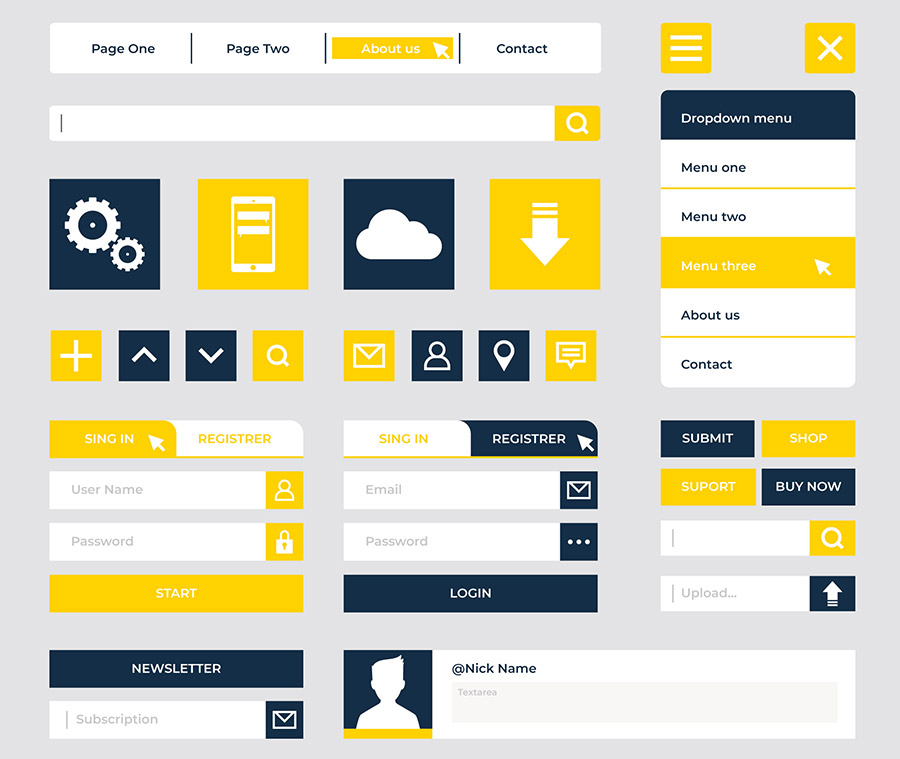
Цвета сочетают для создания контраста друг с другом. Контраст – это инструмент дизайна, создающий разделение между элементами. Например, светлый фон и большая яркая кнопка на нем создают хороший контраст.
Когда есть контраст, пользователи легче замечают призывы к действию. Меню и кнопки должны отличаться от фонового оттенка, иначе пользователи их просто не увидят. Дизайн-системы также обычно предусматривают спецификацию, какой цвет использовать для фонов.
Цвет задает настроение
При формировании цветовой схемы для бренда, учитывается влияние цвета на настроение. Например, мягкая пастельная цветовая гамма передает ощущение спокойствия и умиротворения. С другой стороны, черный фон с неоновыми деталями создает ощущение срочности и волнения.
Цвет кнопок также побуждает пользователя к взаимодействию. Именно поэтому многие кнопки CTA выполнены в оттенках красного и оранжевого (как лучшие раздражители реакции). Люди привыкли видеть кнопки этого цвета и будут на них реагировать.
Доступность цвета
При разработке сайтов или приложений дизайнерам также нужно учитывать доступность цвета. Что под этим подразумевается? Доступными являются цвета системы достаточно различимые для людей с ограниченными возможностями. Чтобы понимать дизайн, человек должен легко видеть и читать его.
Например, красный и зеленый не имеют визуального контраста для дальтоников. Что делать если вы не представляете, как выглядит страница для конечного пользователя? Можно использовать специальные фильтры, дополнительно разрабатывать контрастные версии для слабовидящих или предусматривать наличие сильного контраста между фоном и передним планом: кнопки должны иметь рамку или тень, чтобы отделить их от фона.

Цвета в разных культурах
Еще одно обстоятельство для бренд-стратегов и UX/UI дизайнеров: восприятие цвета в различных культурах. К примеру, в США розовый цвет (особенно нежно-розовый) – девчачий, а в Японии – часть культуры и символ цветущей сакуры. Другой удачный пример – красный цвет. В некоторых культурах он воспринимается как цвет страсти или опасности, а в других – богатства и королевской власти. Поэтому при разработке UX и UI важно знать на кого ориентирован продукт.

Соответствие ожиданиям
В UX и UI тоже существуют клише и ожидаемые цветовые решения, но далеко не всегда компании им следуют. Часто оказывается, что, когда цвета отличаются от конкурентов, рекламная кампания или бренд будет более запоминающимся. Т.е., уникальное цветовое решение бренда может произвести на пользователя впечатление.

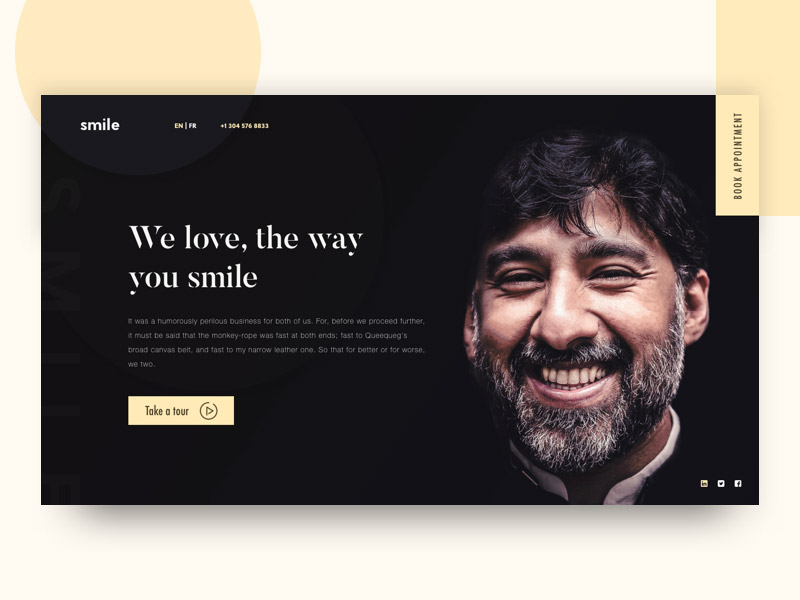
Дизайн иинтерфейса сайта стоматологической клиники
Главное не забывать: использование оригинальной схемы – это хорошо, но она должна следовать основным правилам UX/UI: простота использования, навигации и восприятия, а также доступность для любого пользователя.
Итоги
Очевидно, что важность цветовых решений в брендинге и разработке UX/UI сложно переоценить. Плохо проработанные схемы могут повлиять на восприятие всего бренда, а не только отдельно взятого сайта или приложения. При выборе цветов нужно учитывать множество нюансов, начиная от сочетаемости и соответствия общей концепции бренда до важных культурных особенностей.
То же самое касается оформления производимого графического контента. Согласитесь, блоги и аккаунты в социальных сетях, выполненные в едином стиле, выглядят более стильно и профессионально. А реклама с уже знакомой графикой или цветовой схемой вызывает более стойкие ассоциации. Поэтому рекомендуем использовать все перечисленные правила не только в отношении UX/UI, но и в дизайне графического контента.
По материалам freepik.com