Нужно нарисовать баннер для собственного сайта? Не знаете, как это сделать красиво и качественно? Учимся создавать баннеры с агентством контент-маркетинга DigiVox.by!
Эта статья — не урок по Photoshop или какому-то другому софту. Она ориентирована на пользователей, имеющих хотя бы минимальные навыки работы с графическими редакторами: контент-маркетологов, SMM-специалистов, офис-менеджеров, индивидуальных предпринимателей, словом, всех тех, кто по профессии не дизайнер, но понимает, о чем речь. Узнаете себя? Тогда поехали!
Начнем с главного,
где будет размещаться баннер?
Большинство современных сайтов предусматривают слайдер на главной странице, в котором поочередно сменяются изображения с ключевой информацией. Очевидно, что это самое «жирное» место на сайте и баннеры для главной страницы должны быть наиболее яркими и привлекательными.
Похожие баннеры могут располагаться на страницах с контентом (новости, анонсы, релизы). Такие изображения, как правило, дублируют информацию с баннера на главной, и используются, если ссылка на страницу ведется со стороннего ресурса (сайта, социальной сети).
Отдельно выделим информационные, как правило, небольшие баннеры, встроенные в макет сайта и не имеющие прямого отношения к контенту страницы. Они могут быть интегрированы в текст, располагаться по сторонам от основного окна и служат для привлечения внимания к другой информации.
Справедливости ради, отметим футер-баннеры или баннеры подвала. Их основная цель – призыв к действию.

Виды баннеров
Принципиальных различий в подготовке макетов этих баннеров нет. Достаточно следовать простой логике восприятия информации: самое главное – в слайдер. Далее, дублируем контент на страницах сайта, разбавляем боковыми баннерами с информацией, которую дополнительно хотим донести до читателей, а в конце – призываем к действию. Модель условная и применима не к каждому сайту, но в целом это работает именно таким образом.
Что изображать на баннере?
Это в большей степени зависит от вашей фантазии. Как вы хотите привлечь читателя, каким визуальным образом – дело ваше. А вот на подходах и техниках остановимся поподробнее. На баннере может быть изображена:
Векторная графика
Растровая графика
- Фотографии
- Скриншоты
- 3D-модели
Комбинированная графика
Векторная графика
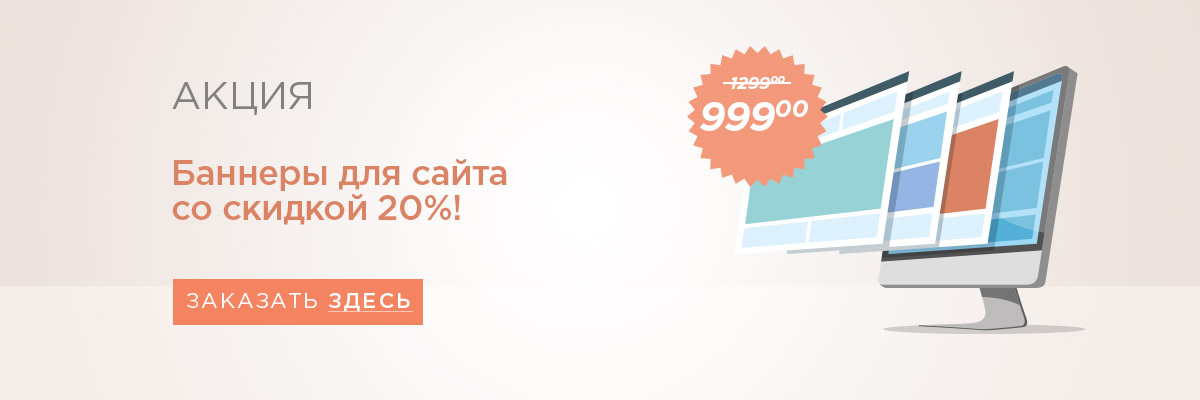
Векторная графика хорошо отражает неосязаемые процессы, визуализирует сложные объекты и отлично подходит для акций, скидок, бонусов и другой маркетинговой активности. Также, говоря о векторах, не стоит забывать о пиктограммах, которые позволяют отразить большой объем информации. Векторная графика, обычно, более яркая, «мультяшная», что может быть для вас как плюсом, так и минусом.

Пример использования векторной графики в баннере
Растровая графика
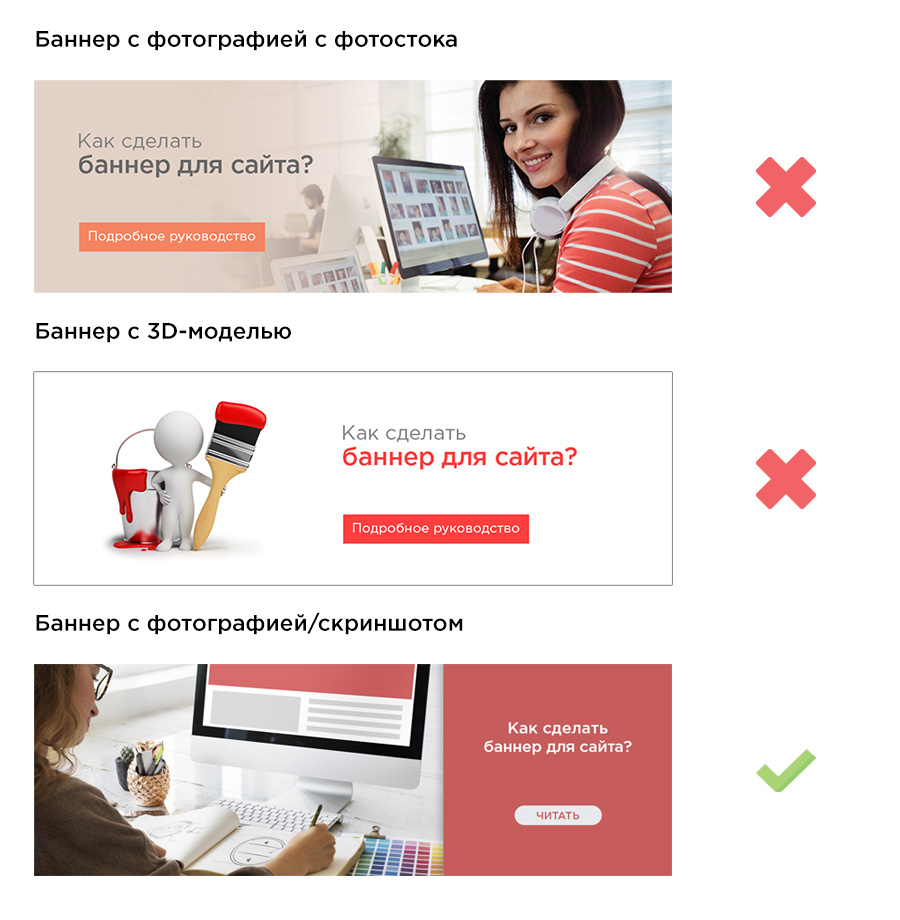
Растровая графика ближе к реальной жизни и более эмоциональна. Качественные фотографии продукта – лучшая презентация, способная вызвать желание. Даже если речь не о продукте, стильное фото по теме также будет удачно привлекать внимание. Но если таких фотографий нет, контентом с фотостоков лучше не злоупотреблять, уж слишком шаблонно он выглядит.
Если вам нужен баннер для продвижения видео, то удачный скриншот из ролика с добавлением текста – всё, что нужно для баннера. С 3D-моделями немного сложнее. Хорошо, если персонаж – маскот вашей компании. В противном случае, скорее всего, баннер будет выглядеть дешево и уныло. Эпоха флэт-дизайна, как-никак.

Примеры использования растровой графики
Комбинированная графика
Здесь все просто, сочетаем вектор и растр – получаем комбинированные баннеры. Пиктограммы поверх фото; снимки, интегрированные в векторные шаблоны – это всё о комбинированной графике.
Стоит отметить, что с технической точки зрения, подавляющее большинство баннеров с растровой графикой – и есть комбинированная графика. Текстовое сообщение на баннере создается с помощью шрифтов, а это – вектор. Не хочу вводить в заблуждение, поэтому предлагаю ориентироваться по изображениям, взятым за основу.

Пример комбинированной графики в баннере
Текст
Просто картинка вряд ли позволит вашим клиентам понять суть месседжа. Для этого и используется текст. Он отлично отражает ключевое послание, поэтому работать с ним нужно не меньше, чем с заголовком статьи, ведь от этого во многом зависит, кликнет по нему пользователь или нет.
Текст хорошо комбинируется с векторной графикой, т.к. для нее довольно просто подобрать фон, и, следовательно, контрастный цвет надписи. А вот при работе с растром зачастую возникает проблема читабельности на насыщенном изображении.
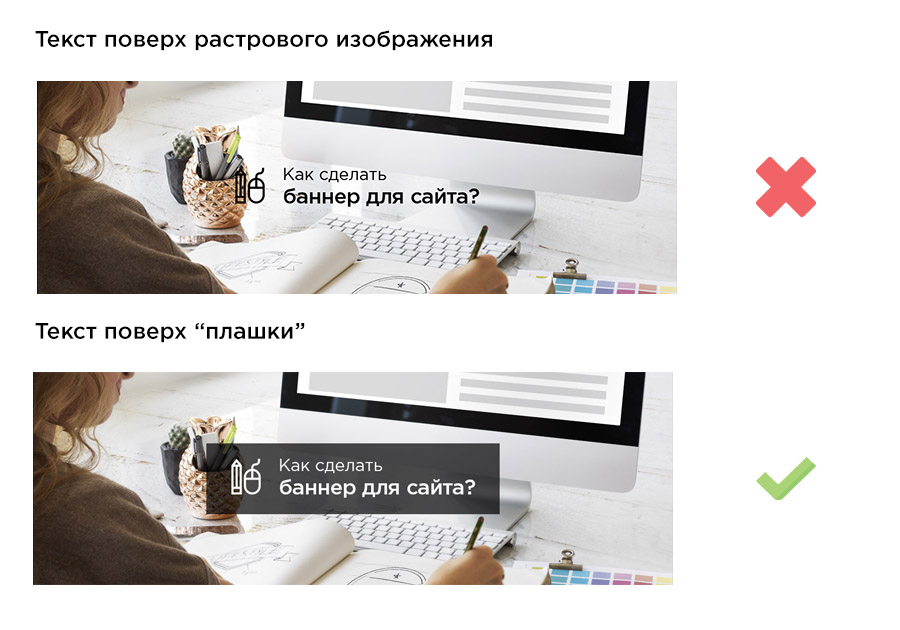
Как с этим бороться? Используйте простые геометрические фигуры контрастного цвета в качестве подложки. Это могут быть полоски, прямоугольники и прочие «плашки», схожие с титрами на ТВ. Работает на «ура».

Пример использования фоновых геометрических фигур
И ещё одна деталь. Зачастую, баннеры делаются пакетом, в общей стилистике и используются сразу в нескольких каналах продвижения. И тут важно помнить, что далеко не все площадки (скажем, Facebook) лояльно относятся к большому количеству текста на изображении, что может послужить причиной блокировки.
Проверить баннер на допустимое количество текста можно здесь.
Шрифты
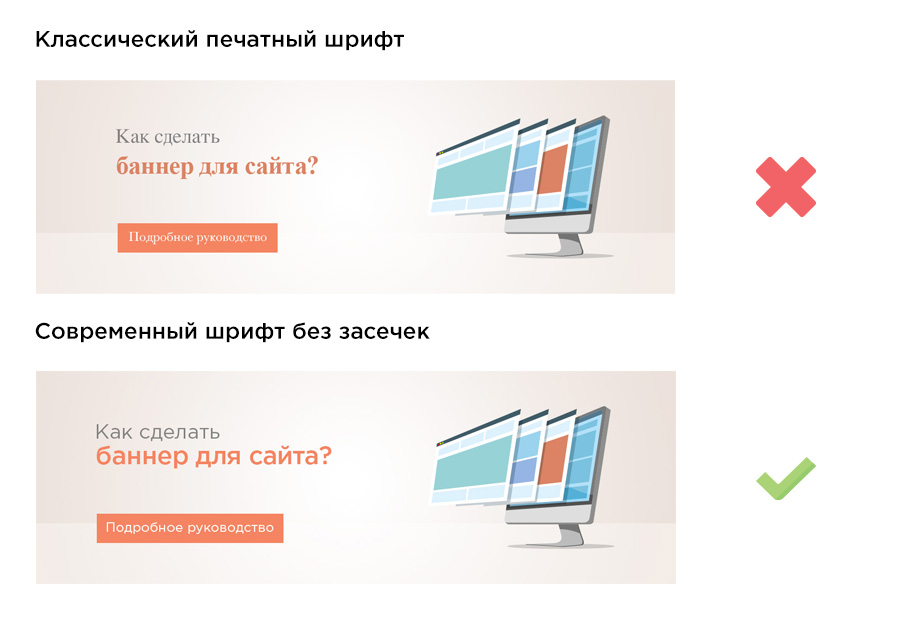
Глядя на ваш баннер, пользователь оперативно считывает ключевую информацию, поэтому со шрифтами действует общее правило веб-дизайна: лучше использовать простые шрифты без засечек. Исключения бывают, особенно для организаций, которые стараются подчеркнуть свою статусность, но, в таком случае, количество текста должно быть минимальным.

Пример использования различных шрифтов
Не знаете какой шрифт выбрать – не стоит «играть» с ними, возьмите что-то простое и понятное: Open Sans, Roboto, Helvetica и т.д., благо, начертаний хватает на любой случай жизни. Или, если есть корпоративный шрифт, лучше использовать его, не прогадаете. Кстати, если предстоит делать баннеры на регулярной основе, соблюдайте стилистику, не стоит скакать от шрифта к шрифту.
Немного о начертаниях. Бытует мнение, что в баннерах лучше использовать стандартные начертания, без всяких «фокусов» и изменять только степень жирности текста. Насчет последнего согласен, ключевой текст – SemiBold, дополнительный – Regular, это смотрится отлично. Но, вместе с тем, курсив хорошо передает динамику, зачеркнутый хорош для промо-цен, а подчеркнутый текст сразу вызывает ассоциацию со ссылкой. Так что, не всё так однозначно и совсем исключать их не стоит.

Пример использования различных начертаний
Малозаметный, но важный фактор – выравнивание. Если на баннере есть различные блоки текста, не забывайте выравнивать их относительно друг друга, по какому краю – не важно. Так получится аккуратнее и целостнее.

Пример отсутствия выравнивания
Цвет
Сложная и субъективная задача – выбор цвета. В сети вы найдете кучу статей про эмоциональное восприятие каждого оттенка, но всё очень и очень условно. Сделать полностью оранжевый баннер – не значит, что пользователь на подсознательном уровне зарядится позитивом. А вот акцентировать цену красным цветом – решение удачное.
Так или иначе, не надо треша. Используйте 2-3 цвета, не больше. Лучше всего, если это будут корпоративные цвета (при наличии), их оттенки в цветовом круге или классика, вроде черно-белого с акцентирующим цветом (не принципиально, каким).

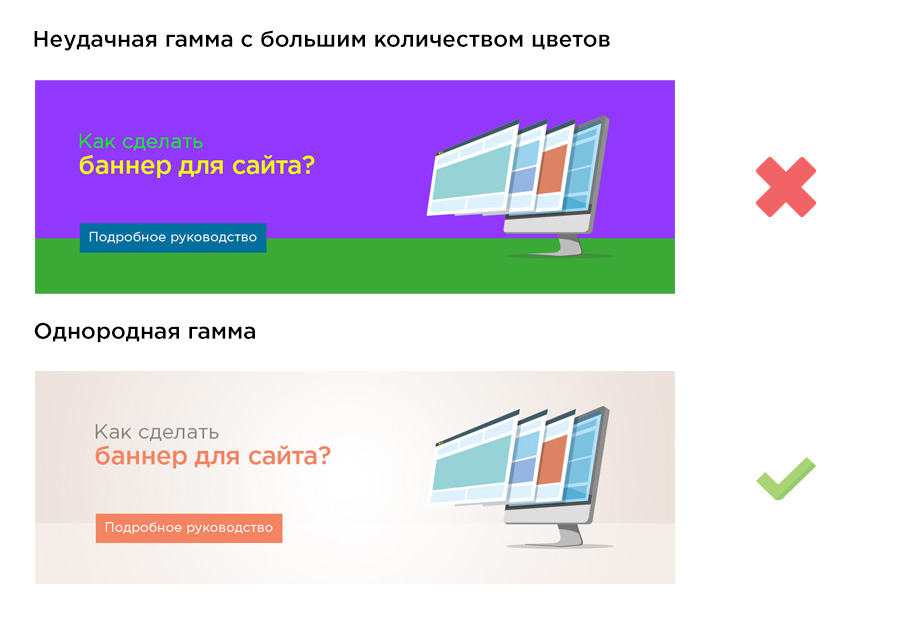
Примеры различных цветовых решений
Призыв к действию
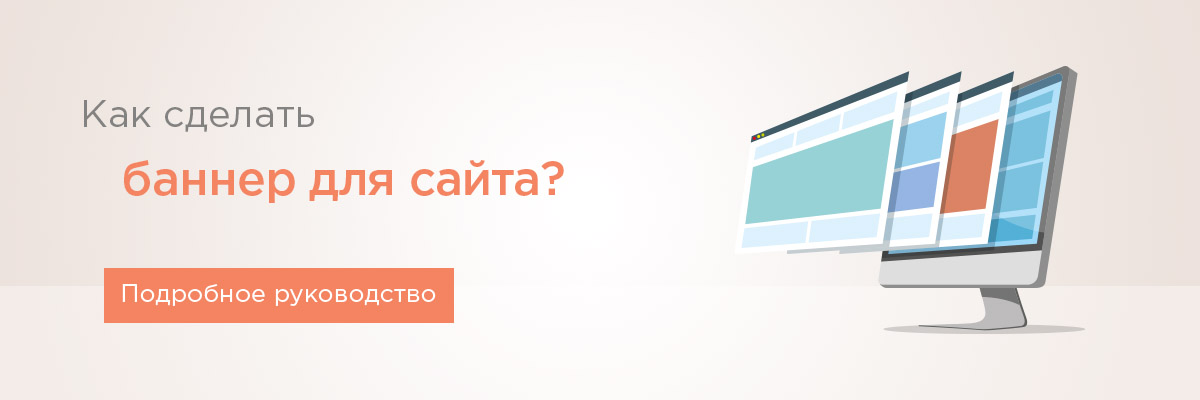
Можно спорить, но на мой взгляд, Call To Action обязателен, особенно в баннерах на главной странице. Иначе, для чего нужен ваш баннер? Для красоты? Да и небольшая кнопка с текстом «Заказать», «Перейти» или «Подробнее» хорош интегрируется в дизайн, разбавляя основной текст.
Многие современные модули слайдеров в CMS, как, например Slider Revolution предусматривают автоматические кнопки с призывом к действию, но:
- А) Нужно разбираться в их функционале;
- Б) Не все слайдер-модули поддерживают перемещение кнопки, которая может перекрывать важную информацию (текст или графика);
- В) Многие модули таких возможностей не имеют вовсе.
И не вижу ничего страшного, если будет кликабельна вся картинка, а не только прямоугольник размером 200х50 пикселей.
Итак, мы рассмотрели все ключевые моменты относительно того, как нарисовать баннер для собственного сайта. Практическая реализация, используемый софт – дело личное. Вместе с тем, существует множество других аспектов адаптации баннеров для веб-пространства и их публикации, о чем мы подробнее поговорим на страницах блога DigiVox.by.
Оставайтесь на связи!